이전 게시물
https://greed-yb.137
(자바) IntelliJ+ Sstring Boot + Maven + Thymeleaf + Oracle Project 실행(1)
Made with IntelliJ Ultimate https://www.jetbrains.com/en-us/idea/download/#section=windows IntelliJ IDEA 다운로드: 탁월함과 인체 공학을 갖춘 JetBrains Java IDE www.jetbrains.com 표준 프로젝트 D 빌드하여 사용
탐욕-yb.tistory.com
화면 페이지 생성

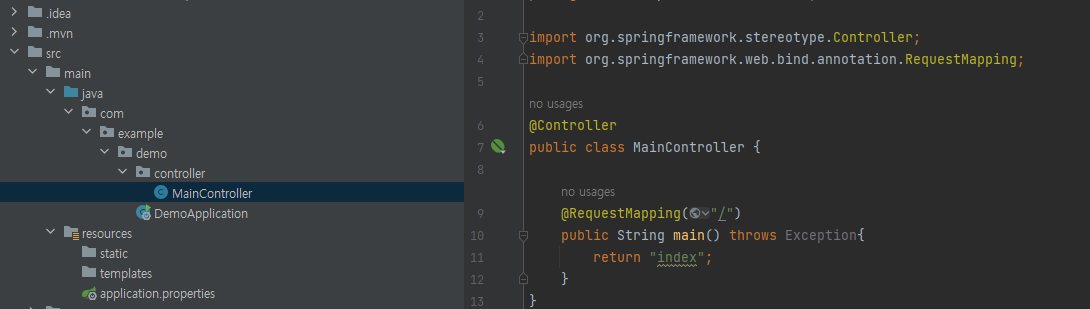
src -> main -> java -> com -> example -> demo 아래에 컨트롤러 폴더를 만들고 내부에 java 파일을 만듭니다.
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController {
@RequestMapping("/")
public String main() throws Exception{
return "index";
}
}방법 제과 아르 자형반환 이름이 같으면 오류가 발생할 수 있습니다. 참조

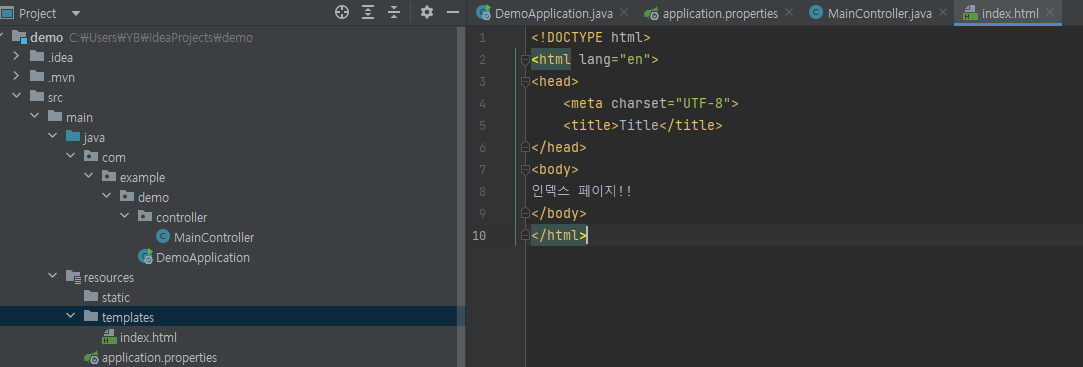
리소스 -> 템플릿에서 HTML 파일 만들기
파일 이름은 관련이 없지만 항상 컨트롤러와 일치해야 합니다.
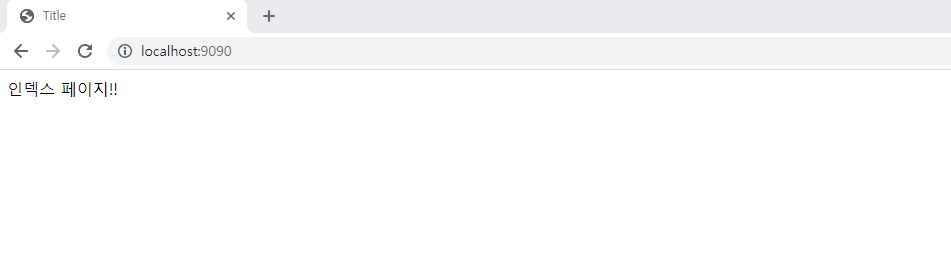
우측 상단의 Run을 실행하고 브라우저에 locallhost:9090을 입력하여 아래와 같이 접속합니다.

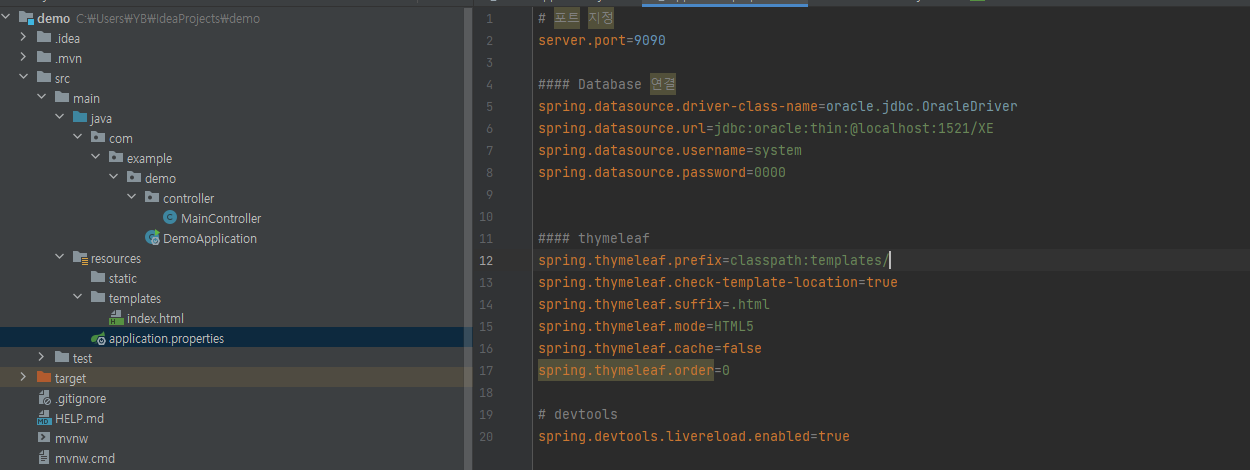
application.properties에 설정 추가

#### thymeleaf
spring.thymeleaf.prefix=classpath:templates/
spring.thymeleaf.check-template-location=true
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.cache=false
spring.thymeleaf.order=0
# devtools
spring.devtools.livereload.enabled=true백리향 잎HTML 파일을 읽어야 하는 위치를 지정합니다.
개발 도구코드를 변경하면 다시 실행하지 않고 빌드만 하면 화면에 변경된 코드를 바로 보여주므로 개발자의 편의를 위한 모듈로, 업데이트만 해도 변경된 내용을 확인할 수 있습니다.