Padding, Margin, Border에 대해 알아봅시다.
1.패딩
범위에 공백을 삽입할 때 사용합니다.

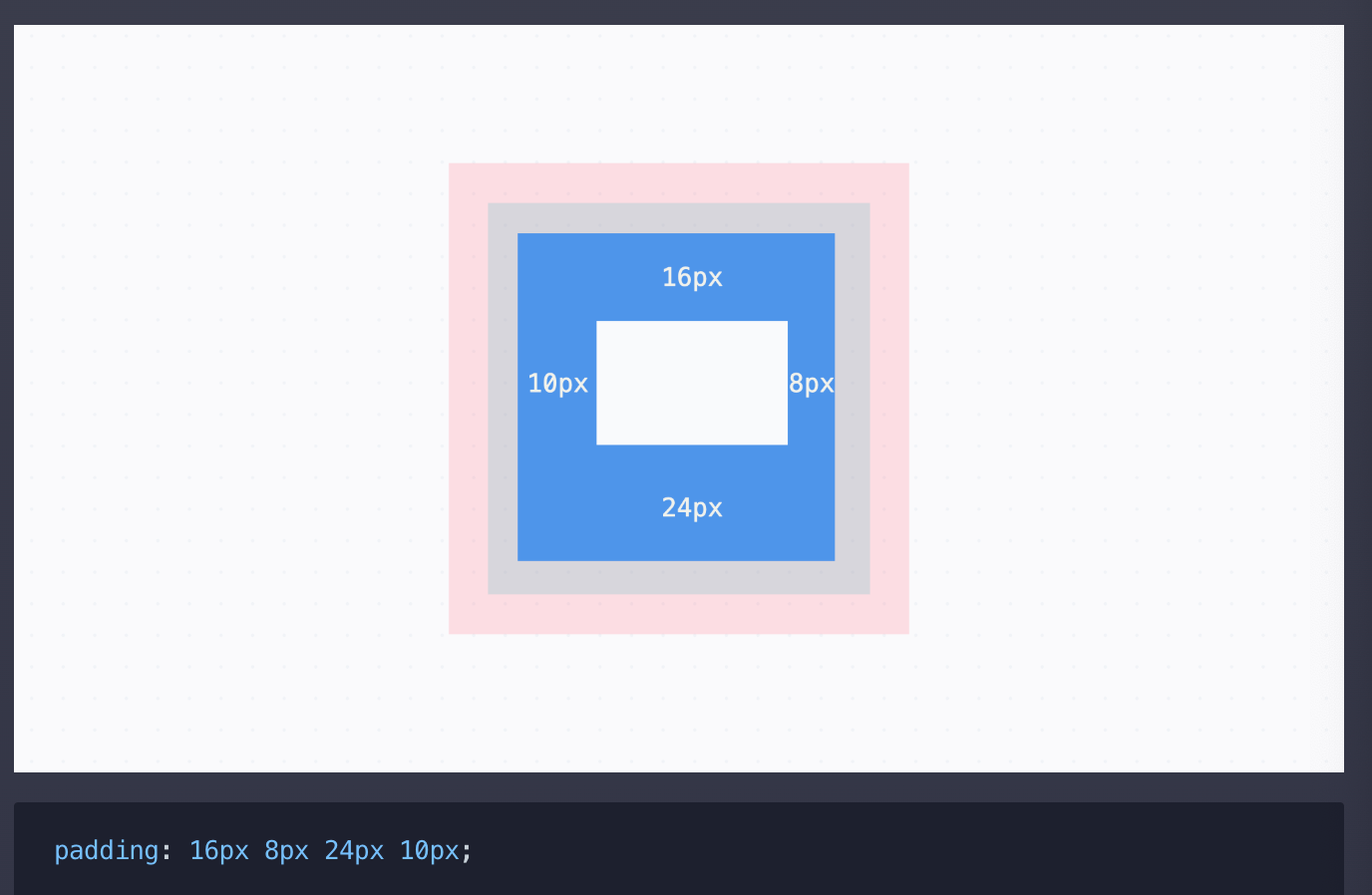
숫자의 순서는 0시 -> 3시 -> 6시 -> 9시 순으로 시계방향입니다.
이러한 속성은 각 패딩에 값을 할당하려는 경우에 사용됩니다. 상, 우, 하, 좌 값을 각각 속성으로 나눈다고 생각하시면 됩니다. 아래 두 코드는 완전히 동일합니다.
패딩: 16px 8px 24px 10px;
패딩 상단: 16px;
오른쪽 패딩: 8px;
패딩 바닥: 24px;
패딩 왼쪽: 10px;
두 번째 가장자리
영역 외부에 테두리를 설정하는 데 사용됩니다. 특히 왼쪽과 오른쪽 바깥쪽 가장자리에 자동차 로 자동 채울 수 있었습니다. 요소라는 점에 유의해야 합니다. 넓은 속성이 설정된 경우에만 자동 채울 수 있습니다.

패딩과 마찬가지로 각각에 값을 할당할 때 사용되는 속성입니다. 아래 두 코드는 완전히 동일합니다.
테두리: 16px 8px 24px 10px;
여백 상단: 16px;
오른쪽 여백: 8px;
여백 하단: 24px;
여백 왼쪽: 10px;
세 번째 경계
경계는 경계라는 속성입니다.
테두리: 1px 고정 #dedede;
테두리 반경: 8px;
위의 코드를 입력하면 솔리드(모양) 두께가 1이고 원형이 8픽셀인 상자가 표시됩니다.