일일 UI 챌린지
#003 랜딩페이지
세 번째 일일 UI 챌린지는 랜딩 페이지 만들기입니다.
사실 이미 추진되고 있다. (얼마나 했어?)
참회의 표시로 오늘 이 글을 올린 후 바로 4번째 작업을 하고 바로 다시 올려야겠습니다.
이번 챌린지는.. 하면 할수록 쿠몬이 된 기분입니다.

랜딩페이지의 정의를 찾아보면 가장 중요한 요소는 사용자를 서비스나 제품으로 유도할 수 있는 일종의 CTA(call to action) 버튼이 있다는 것입니다.
그리고 대부분이 핵심 문구와 이미지로 구성되었다는 점도 있었다(특히 이미지의 경우 시선을 끌어야 했기 때문에 선명도가 높은 이미지나 영상이 많았다).
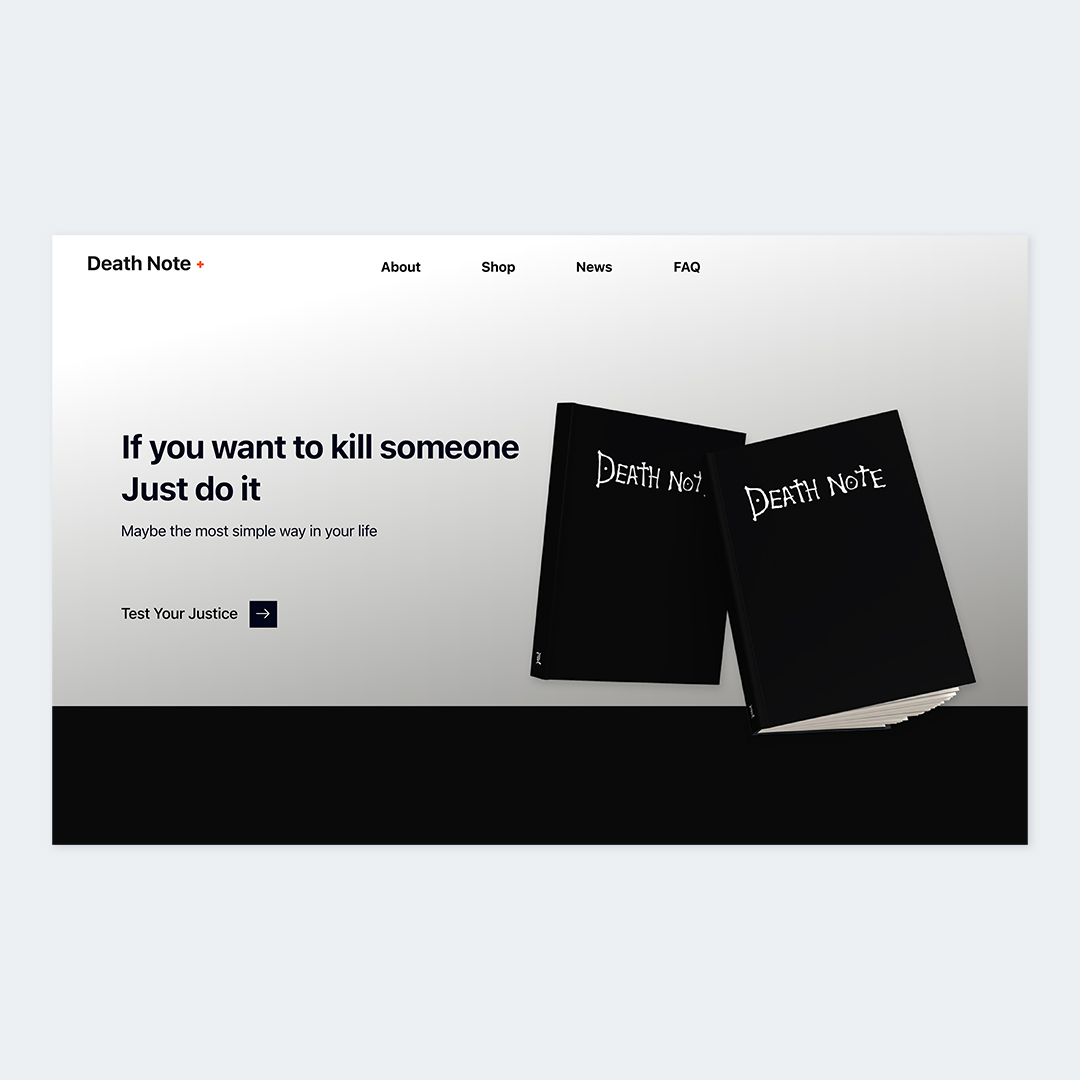
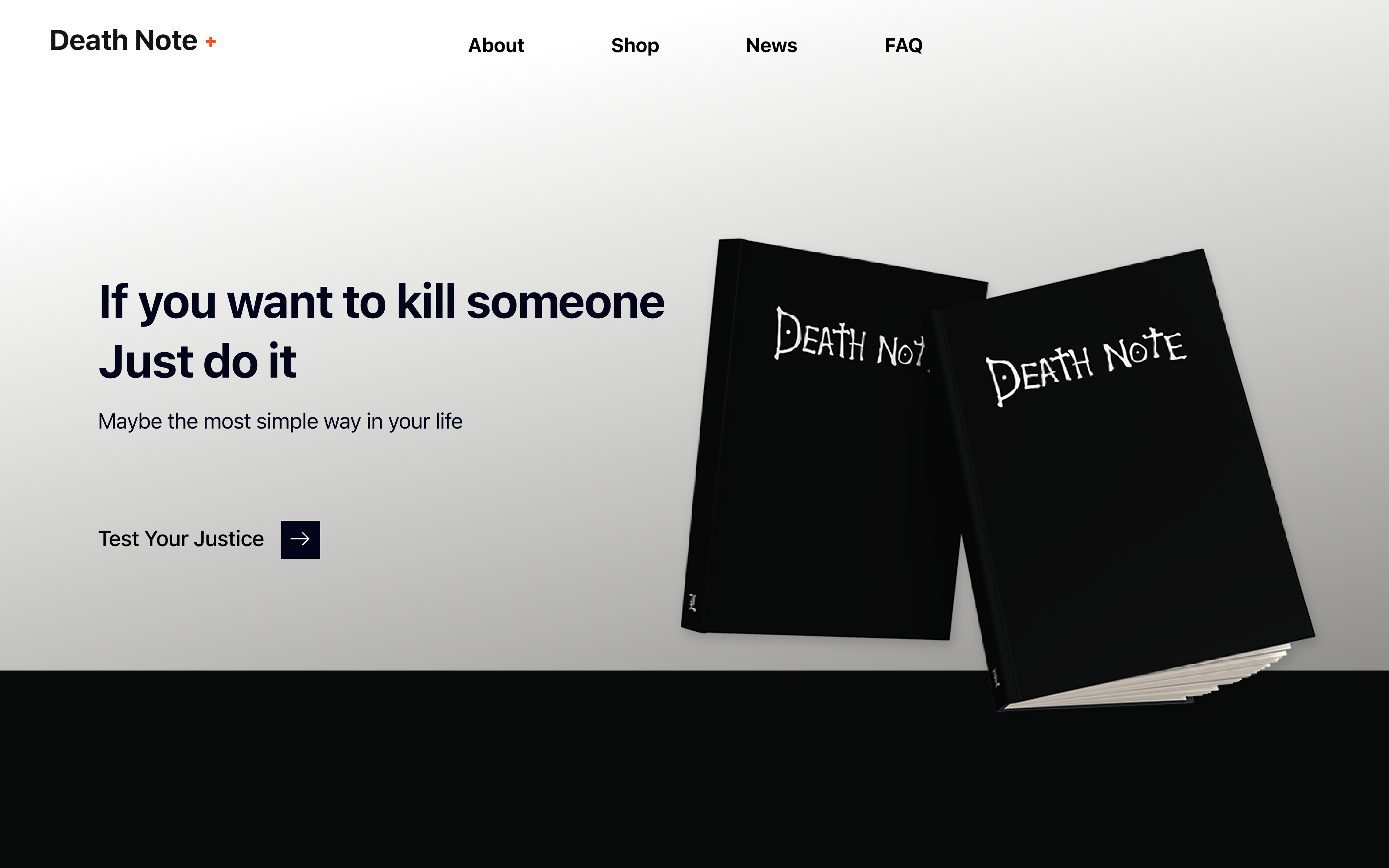
시간이 부족하여 많은 요소를 디자인하기가 어려웠기 때문에 간단히 레이아웃을 배치하고 하단에 CTA 버튼을 배치했습니다.

내 노션에는 내가 죽이고 싶은 사람이 아니라 나를 살짝 괴롭히는 사람들의 이름을 적는 데스노트 페이지가 있다.
그 경험으로 데스노트를 구매할 수 있는 사이트나 데스노트를 사용할 수 있는 서비스가 있다면? 해당 서비스의 랜딩 페이지는 어떤 느낌일까요? 라는 생각으로 작업해보았습니다.
결국 디자인은 오히려 쓸데없는 것을 만들 때 가장 재미있습니다!

